La hiérarchie des templates est une clé essentielle pour comprendre le fonctionnement de WordPress. Elle répond aux questions existentielles que se pose tout webdesigner : quel modèle de page créer pour afficher tel ou tel contenu, sachant qu’à la base on peut afficher tous les contenus avec le seul gabarit index.php (accompagné d’un fichier style.css) ? Ceci dit, dès que l’on avance dans la conception d’un thème, il arrive que l’on veuille faire une règle par ci, une exception par là…
Dans certains cas, on pourra se tourner vers les marqueurs conditionnels qui suivent la même logique que la hiérarchie des templates. Par exemple, au modèle de page page.php, correspond la fonction is_page(). Si les modifications sont minimes (ajout ou suppression de blocs), le marqueur conditionnel peut suffire, mais si les modifications sont plus importantes (changement de design) alors les modèles de pages sont nos amis.
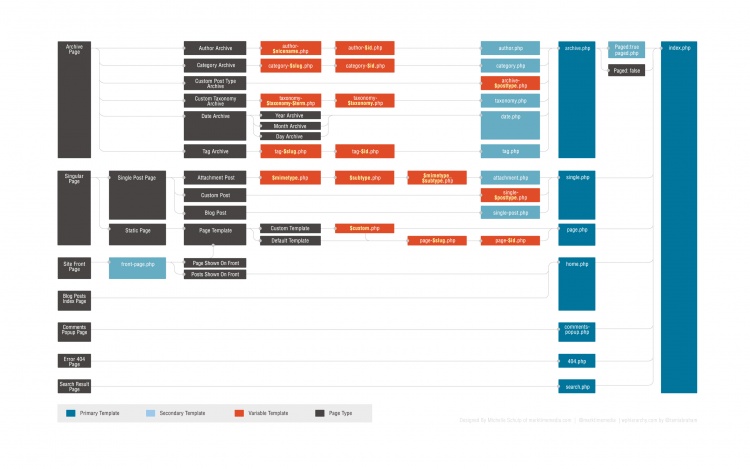
Le codex contient bien un visuel mis à jour fin 2014 pour représenter cette hiérarchie :

Le site wphierarchy.com, créé par Rami Abraham et Michelle Schulp, propose la même chose, avec des liens contextuels en plus qui mènent vers les rubriques du codex en question, ce qui s’avère très pratique pour se rafraichir la mémoire.

Pour en savoir plus sur le codex et la manière de l’utiliser pour créer votre thème WordPress, je vous renvoie sur l’article Créer son site web avec WordPress de A à Z… avec le Codex ou vers WordPress Basics, mon Blank Theme.


Les commentaires sont fermés.